Hashtag più usati
| 1 | #include |
| 2 | #drone |
| 3 | #dlcitalia |
| 4 | #ets2 |
| 5 | #eurotrucksimulator2 |
| 6 | #arduino |
| 7 | #farmingsimulator |
| 8 | #youtube |
| 9 | #xiaomi |
Ultimi argomenti attivi
» Comunicazione termine servizio Arduino BT ControlDa Admin Mar Mag 10, 2022 12:55 pm
» Robot aspirapolvere per Alexa: Dreame D9
Da Admin Mar Feb 09, 2021 9:42 am
» Come costruire un robot smart con Arduino
Da Admin Mar Nov 17, 2020 12:15 pm
» TOPPS Trading Cards Match Attax Champsion League/Europa League 2020/21
Da Admin Mar Nov 10, 2020 3:21 pm
» Guida per utilizzare Arduino BT Control v1.2
Da Admin Gio Lug 09, 2020 12:01 pm
» Recensione Umidigi A3 Pro - Smartphone sotto i 100€
Da Admin Gio Apr 04, 2019 12:22 pm
» [Arduino] aiuto programma
Da Glak Mar Mar 12, 2019 9:30 am
» ERRORE NELLA COMPILAZIONE NEXTION
Da papat Mar Feb 26, 2019 7:11 am
» Comandare la Smart TV con Alexa senza broadlink (gratis)
Da Admin Mar Feb 19, 2019 4:31 pm
I postatori più attivi del mese
| Nessun utente |
Codice HTML per creare un menu come quello di Facebook
3 partecipanti
Wiki Info :: Codici :: Codici HTML
Pagina 1 di 1
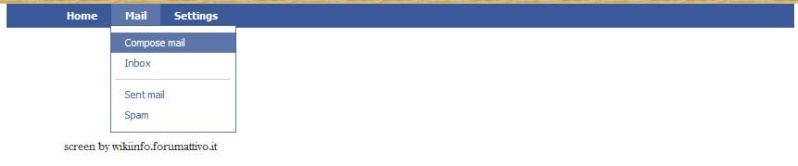
 Codice HTML per creare un menu come quello di Facebook
Codice HTML per creare un menu come quello di Facebook

State progettando un sito in stile Facebook, ma vi manca il pezzo forte: la barra del menu.
Tranquillo, allora sei venuto nel sito giusto per prendere il codice per creare la barra menu in stile Facebook
- Codice:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1">
<meta name="generator" content="HAPedit 3.1">
<style type="text/css">
html,body{margin:0;padding:0}
body{background:#FFF;color:#333}
div#container{width:850px;margin:0 auto;background: #3B5998;color:#fff}
/*CSS principale per il menu*/
ul#nav{font: 70%/1.5 Verdena,Tahoma,sans-serif}
ul#nav,ul#nav li,ul#nav ul,ul#nav ul li{margin:0;padding:0;list-style-type:none}
ul#nav{height:26px;line-height:25px;margin-left:50px;
background: #3B5998;color: #fff}
ul#nav a{display:block;padding: 0 15px;text-decoration: none; color:#FFF}
ul#nav li{float: left;position: relative}
ul#nav li li{float: none;line-height: 22px;
display:block !important;display: inline; /*IE*/}
ul#nav ul{position: absolute;top: 23px;left: -9999px;
width: 12em;background: #fff;color: #3B5998}
ul#nav ul{padding: 7px 0;border: 1px solid #3B5998}
ul#nav li li a{height:22px} /*fix per IE */
ul#nav ul,ul#nav li li a{background-color: #FFF;color: #3B5998}
ul#nav li:hover,ul#nav a:hover{background-color: #5C75AA;color: #FFF}
ul#nav li:hover ul,ul#nav li.sfhover ul{left: -1px;z-index: 100}
/*regole per separatore e le icone */
ul#nav li.sep{height: 34px;background: #fff}
ul#nav li.sep span{display: block;height: 1px;overflow: hidden;
margin: 6px 5px 0;background: #CCC}
ul#nav li li.icon a{padding-left: 24px}
ul#nav li li.settings a{background: url(icon_settings.gif) no-repeat 3px 3px}
ul#nav li li.privacy a{background: url(icon_padlock.gif) no-repeat 3px 3px}
</style>
</head>
<body><div id="container">
<ul id="nav">
<li>
<a href="#"><strong>Home</strong></a>
</li>
<li>
<a href="#"><strong>E-Mail</strong></a>
<ul>
<li><a href="#">Componi mail</a></li>
<li class="sep"><a href="#">Inbox</a><span></span></li>
<li><a href="#">Invia mail</a></li>
<li><a href="#">Cartella Spam</a></li>
</ul>
</li>
<li>
<a href="#"><strong>Modifica</strong></a>
<ul>
<li class="icon settings"><a href="#">Account</a></li>
<li class="icon privacy"><a href="#">Privacy</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
La composizione del codice mi sembra abbastanza facile e non sia necessario inserire una guida dettagliata, ma possiamo comunque aiutarvi se non siete capaci
 Re: Codice HTML per creare un menu come quello di Facebook
Re: Codice HTML per creare un menu come quello di Facebook
per un forum dove la si mette e come si fa tutto?

UroAra- Livello uno

 Messaggi : 17
Messaggi : 17 Crediti : 234
Crediti : 234 Reputazione : 0
Reputazione : 0 Data d'iscrizione : 28.04.12
Data d'iscrizione : 28.04.12
 Re: Codice HTML per creare un menu come quello di Facebook
Re: Codice HTML per creare un menu come quello di Facebook
Grazie, non è stato difficile, basta conoscere un po di CSS in più e tutto si fa in un battibaleno  . Inoltre, tramite una documentazione sul web è possibile farlo.
. Inoltre, tramite una documentazione sul web è possibile farlo.
 Argomenti simili
Argomenti simili» Codice per creare un menu a tendina
» Codice HTML per creare una tastiera virtuale (KeyBoard)
» Codice HTML natale
» Creare un menu a scomparsa con i giochi Zynga
» Come creare un sito #2 - Le basi dell'HTML (struttura)
» Codice HTML per creare una tastiera virtuale (KeyBoard)
» Codice HTML natale
» Creare un menu a scomparsa con i giochi Zynga
» Come creare un sito #2 - Le basi dell'HTML (struttura)
Wiki Info :: Codici :: Codici HTML
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.|
|
|

 Indice
Indice



 Età
Età Località
Località