Hashtag più usati
| 1 | #include |
| 2 | #drone |
| 3 | #dlcitalia |
| 4 | #ets2 |
| 5 | #eurotrucksimulator2 |
| 6 | #arduino |
| 7 | #farmingsimulator |
| 8 | #youtube |
| 9 | #xiaomi |
Ultimi argomenti attivi
» Comunicazione termine servizio Arduino BT ControlDa Admin Mar Mag 10, 2022 12:55 pm
» Robot aspirapolvere per Alexa: Dreame D9
Da Admin Mar Feb 09, 2021 9:42 am
» Come costruire un robot smart con Arduino
Da Admin Mar Nov 17, 2020 12:15 pm
» TOPPS Trading Cards Match Attax Champsion League/Europa League 2020/21
Da Admin Mar Nov 10, 2020 3:21 pm
» Guida per utilizzare Arduino BT Control v1.2
Da Admin Gio Lug 09, 2020 12:01 pm
» Recensione Umidigi A3 Pro - Smartphone sotto i 100€
Da Admin Gio Apr 04, 2019 12:22 pm
» [Arduino] aiuto programma
Da Glak Mar Mar 12, 2019 9:30 am
» ERRORE NELLA COMPILAZIONE NEXTION
Da papat Mar Feb 26, 2019 7:11 am
» Comandare la Smart TV con Alexa senza broadlink (gratis)
Da Admin Mar Feb 19, 2019 4:31 pm
I postatori più attivi del mese
| Nessun utente |
Come creare un localizzatore siti
 Come creare un localizzatore siti
Come creare un localizzatore siti

Vi siete mai chiesti se è possibile creare un localizzatore siti per far si che voi possiate creare un motore di ricerca o far qualcosa d'altro?
Io in questa guida vi spiego come si crea un localizzatore siti in meno di 3 giorni.
Gli strumenti che dobbiamo avere sono i seguenti:
-Un account Google.
-Una pagina HTML di propria proprietà.
__________________________________________________________________
Io vi richiedo un account Google perché esso ci aiuterà molto nella creazione di un localizzatore siti.
Un pagina HTML rappresenta il 40% per avere un proprio localizzatore siti.
__________________________________________________________________
Ora passiamo subito a come creare un localizzatore.
Andiamo al sito Google Analytic e accediamo.
(io vi consiglio di andare nella versione precedente perché è piu' semplice rispetto a quella nuova).
Obiettivi:
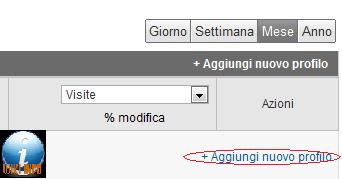
1)Andiamo su "Aggiungere un nuovo profilo"

2)Inseriamo il link della vostra pagina HTML <-Passaggio importante
3)Clicchiamo "continua e prendiamo lo script che dovremo mettere nella nostra pagina HTML <- Passaggio importante
4)IMPORTANTE:In caso avete creato la vostra pagina HTML con un altro servizio, mettete la linguetta su "Un dominio con piu' sottodomini".

______________________________________________________________
Lavori da fare nella vostra pagina HTML:
1)Prendere e copiare lo script che Google Analytic vi ha dato.
2)Incollate il codice nella vostra pagina HTML.
______________________________________________________________
CODICE IFRAME DA DISTRIBUIRE
- Codice:
<iframe src="LINK PAGINA HTML" width=0 height=0 frameborder=0 border=0 marginwidth=0 marginheight=0 scrolling="no" ALLOWTRANSPARENCY="true">
</iframe>
1)Non dovete inserire il codice iframe nel vostro sito, ma dovete darlo a chi a un sito.
______________________________________________________________
OBIETTIVO FINALE
L'obiettivo principale e quello di avere piu' siti possibili che usano il vostro localizzatore.
Per vedere chi utilizza il vostro sistema segui i seguenti passi:
1)Andate nell'home principale.
2)Cliccate "Visualizza rapporto".

3)Cercare "Panoramica delle sorgenti di traffico" ->Visualizza Rapporto.
Alla fine vedrete i siti che utilizzano il vostro "Localizzatore Siti".
Info: Per attivare un nuovo profilo Google Analytic ci vogliono meni di 3 giorni
-L'aggiornamento di ogni profilo che hai aggiunto e di 24-36 ore.
 Argomenti simili
Argomenti simili» Link siti per creare uno scroll
» Mai scaricare download da siti sconosciuti!
» Come bloccare determinati siti web con Kaspersky 2013
» Archivio icone per siti | Icons archive
» Non visualizzare le pubblicità nei siti con Firefox - Adblock Plus
» Mai scaricare download da siti sconosciuti!
» Come bloccare determinati siti web con Kaspersky 2013
» Archivio icone per siti | Icons archive
» Non visualizzare le pubblicità nei siti con Firefox - Adblock Plus
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice



 Messaggi
Messaggi Crediti
Crediti Reputazione
Reputazione Data d'iscrizione
Data d'iscrizione Età
Età